8 Best Practices of Image Optimization:
Improve Your Website Ranking
Introduction:
Website optimization is critical in today’s digital landscape for attracting and retaining visitors. Image optimization is a critical part of optimization. You may greatly improve your site’s efficiency and user experience by lowering file sizes, optimizing formats, and applying best practices.
In this blog article, we will discuss :
The significance of image optimization.
And offer practical advice for optimizing photos on your website.
- Understanding Image Optimization: Images are essential components of modern websites, improving aesthetic appeal and conveying information. Large, unoptimized photos, on the other hand, might slow down loading times, leading to higher bounce rates and lower search engine results. As a result, image optimization is critical for a consistent user experience and increased site speed.
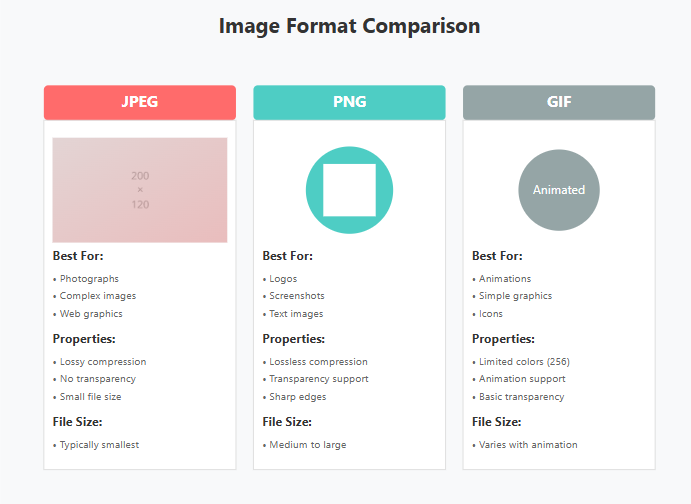
- Choose the Correct Image Format: Choosing the correct image format is critical for optimization. JPEG, PNG, and GIF are three commonly used formats.
- JPEG is best suited for pictures and complicated images.
- PNG for graphics and transparent images.
- GIF for simple animations.

Choosing the appropriate format aids in achieving a balance between image quality and file size.
- A compression is an important approach for reducing image file sizes without sacrificing quality. Lossless and lossy compression are the two types of compression. Lossless compression decreases file size while maintaining image quality, but lossy compression provides better compression ratios by deleting some image data.
To successfully compress your photographs, use web tools or image editing applications.
- Resize photographs: Because large photographs take longer to load, they should be resized to the proper dimensions before uploading. Determine the maximum required display size and adjust your photographs accordingly. This not only minimizes file size but also prevents unnecessary browser scaling, resulting in speedier load times.
- Use Lazy Loading: Lazy loading is a strategy that postpones the loading of off-screen images until the user scrolls to their location. You can dramatically improve initial page load times by adding lazy loading. Several JavaScript libraries, such as LazyLoad, provide simple implementations of lazy image loading.
- Use Responsive Images: Responsive design ensures that your website adjusts to different screen sizes, from desktops to mobile devices. When you use responsive photos, you may provide several versions of the same image that are optimized for different device sizes. This reduces needless bandwidth consumption and guarantees that all viewers have an ideal viewing experience.
- Use Descriptive Alt Tags: Alt tags (alternative text) are written descriptions of images that are provided for visually impaired users and search engine crawlers. You can improve accessibility and make your website more search-engine friendly by utilizing descriptive alt tags. Include important keywords in alt tags, but don’t overdo it.
- Use Content Delivery Networks (CDNs): CDNs are globally spread servers that cache and provide static content on your website, including images. You can lessen server load and image loading times for users who are located far from your server’s location by using a CDN. Choose a reputable CDN service to improve the performance of your website.
Finally, image optimization is an important part of website optimization that has a substantial impact on performance and user experience. By following the advice given in
With These Free Image Optimization Tools, You Can Get Free Image Optimization.